
H3 Hitema est fier de ses collaborateurs et de ses formateurs. Retrouvez les interview de certains d'entre eux. Aujourd'hui nous vous présentons Tarik Nacef, formateur JAVA et SQL.
- L'école Informatique

Le monde du numérique évolue à une vitesse fulgurante, apportant avec lui des défis sans précédent en matière de sécurité en ligne. C’est dans ce contexte que nos étudiants en M1/M2 Expert en Etudes et Développement du SI parcours Développement Web ont entrepris un projet passionnant visant à concevoir une solution de sécurité pour une société spécialisée dans les services de sécurité, de surveillance et de protection.
La fonction principale de l’application est de contrôler l’accès à une zone de stockage sécurisée où est conservé du matériel sensible.
Les étudiants ont eu à créer une application de gestion d’équipement pour les agents de sécurité.
Pour cela, ils devaient :
La portée du projet peut devenir un défi, car il peut être difficile de déterminer quelles fonctionnalités inclure et quelles fonctionnalités exclure en raison des limitations de temps et de ressources. Ce projet fait partie des épreuves majeures de leur cursus, c’était un défi technique à réaliser en 5 jours, en mode hackathon. Les groupes étaient composés de 4/5 élèves.
Si l’application doit intégrer des systèmes externes, comme des systèmes de comptabilité ou des API, cela peut poser des défis en termes de compatibilité et de compréhension des protocoles. Une documentation complète a été demandé aux étudiants pour comprendre le code et le processus de développement.
Le projet consiste à concevoir une solution de vérification d’accès à un local sécurisé en utilisant une webcam pour prendre une photo de l’utilisateur.
L’objectif est de mettre en place un système fiable et efficace pour contrôler l’entrée au local et limiter l’accès aux seuls agents autorisés.
Un agent peut se connecter à son espace grâce à la reconnaissance faciale et peut réserver l’équipement nécessaire à sa mission (gants, gilet sécurité ect..) à travers une API que les étudiants ont eu à réaliser.
En effet, le contrôle qui est effectué par le biais d’une capture d’image de l’utilisateur via une webcam, la compare à une base de données d’utilisateurs autorisés. Ainsi, si l’utilisateur est reconnu, il se voit accorder l’accès et peut alors sélectionner l’équipement qu’il utilisera pendant son service.
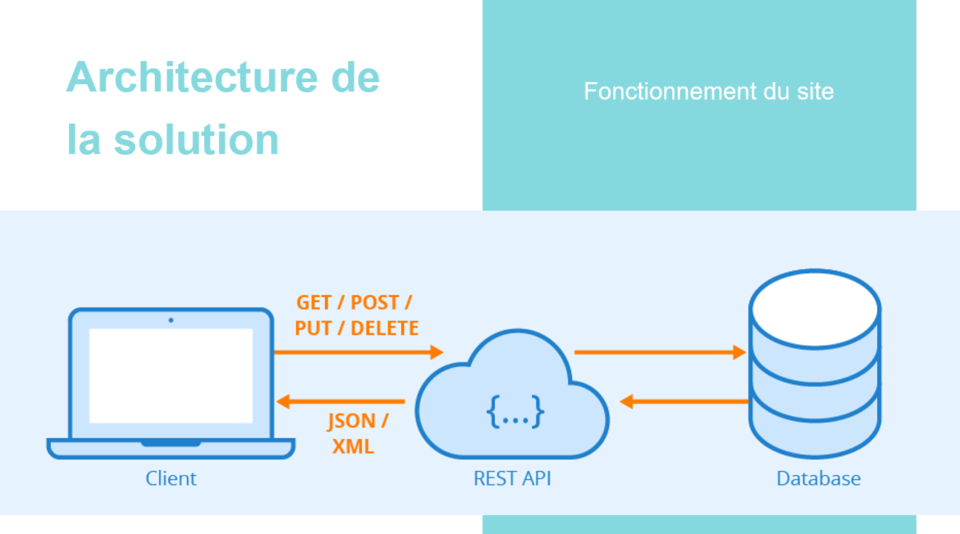
À savoir une API permet à un logiciel de demander à un autre logiciel d’effectuer certaines actions ou de partager certaines données.
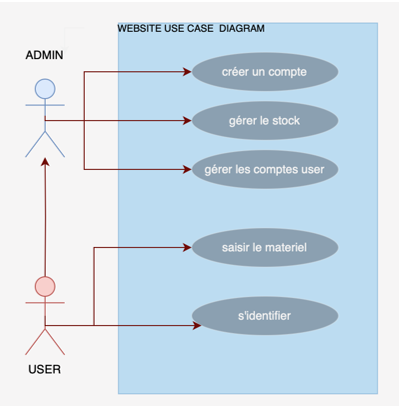
Pour ce projet, les besoins fonctionnels et les besoins non fonctionnels ont été définis :
Les technologies utilisées pour la création de l’application : Symfony, MySQL, Github,Vercel et script Python pour la reconnaissance faciale.
D’autres technologies ont été utilisées :

Explication de l’un de nos étudiants :
« Lorsqu’un utilisateur arrive sur la page d’accueil de l’application, il a la possibilité de se connecter ou de créer un compte. Pour créer un compte, l’utilisateur doit fournir une photo ainsi que certaines informations personnelles. Une fois le compte créé, l’utilisateur peut se connecter. La connexion fait appel à une API qui vérifie les informations de l’utilisateur. Si les informations sont correctes, l’utilisateur est connecté. Une fois connecté, l’utilisateur peut cocher des cases correspondant aux objets qu’il souhaite récupérer. Lors de la prochaine connexion, l’utilisateur peut décocher puis revalider le formulaire pour remettre les objets. »
Ce projet vous intéresse ? Rejoignez-nous !
Découvrez notre formation M1/M2 Expert en Etudes et Développement du SI parcours Développement Web


H3 Hitema est fier de ses collaborateurs et de ses formateurs. Retrouvez les interview de certains d'entre eux. Aujourd'hui nous vous présentons Tarik Nacef, formateur JAVA et SQL.

H3 Hitema organise une semaine de l'entrepreneuriat, un exercice bénéfique pour s'initier à la création d'entreprise, qui allie esprit d'équipe, rigueur et créativité.

Expert de la formation informatique depuis 20 ans

600 entreprises partenaires

Accompagnement personnalisé dans la recherche d’alternance

Diplômes et certifications reconnus par l’Etat
